


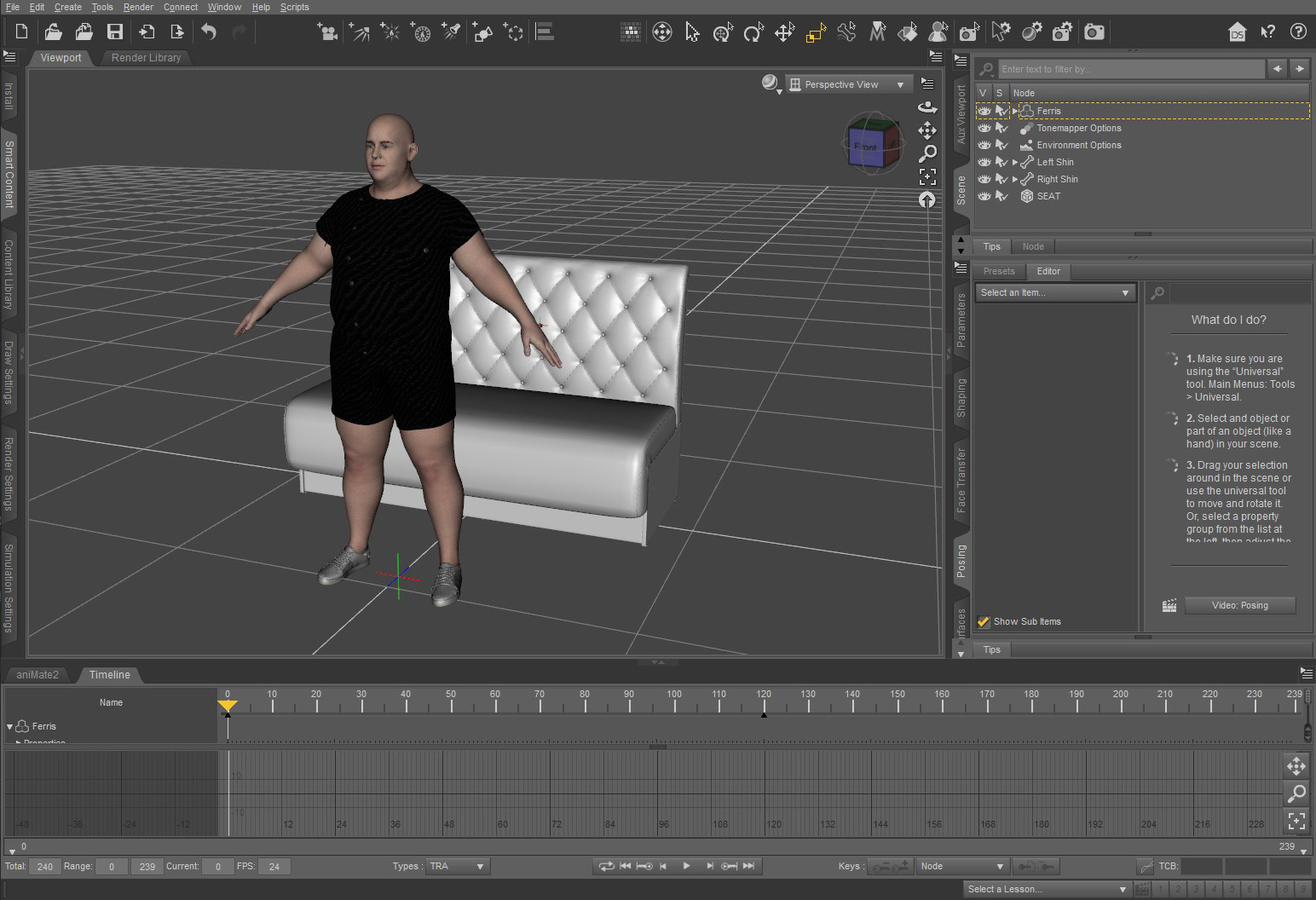
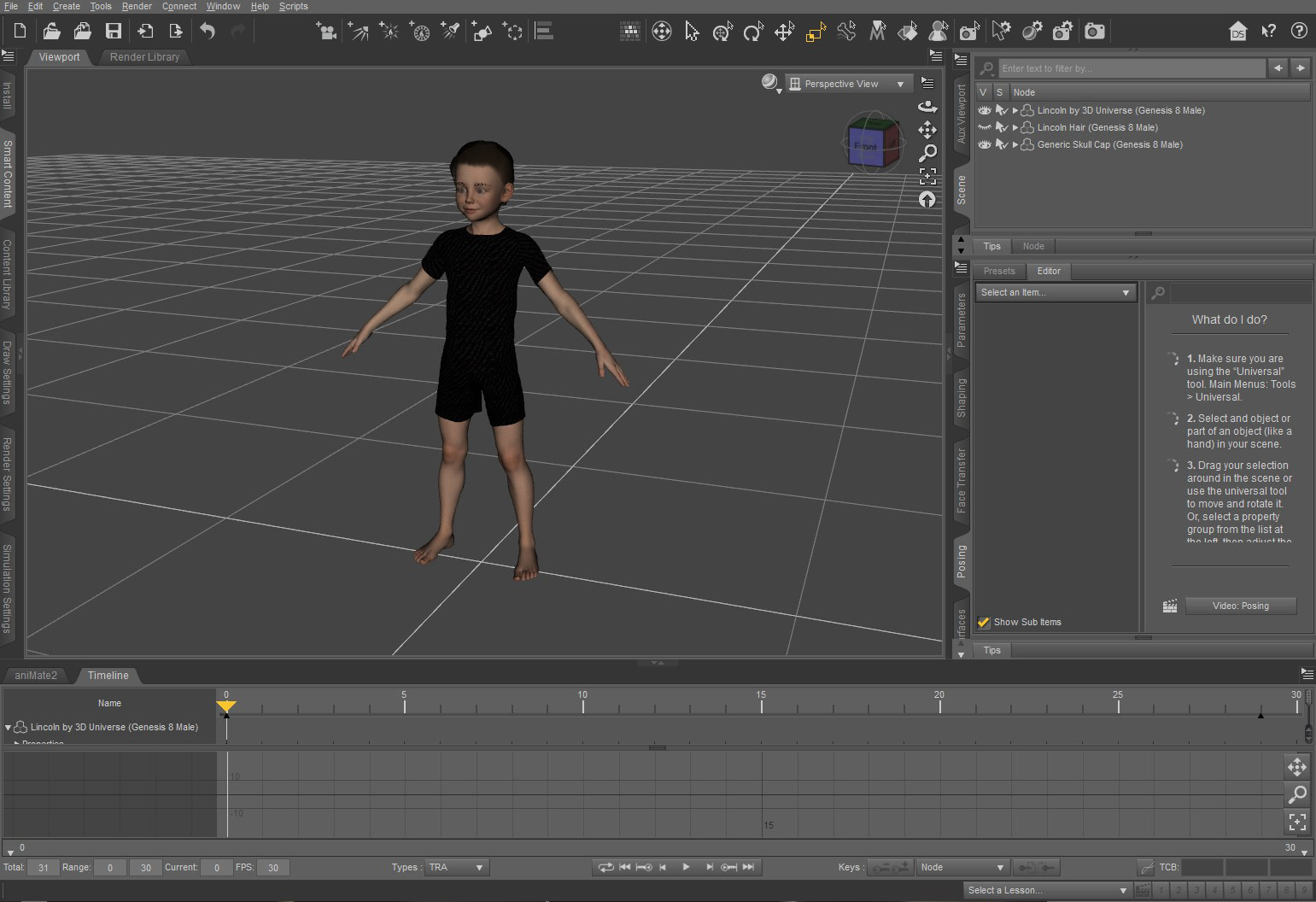
Characters created in DAZ Studio using existing assets.


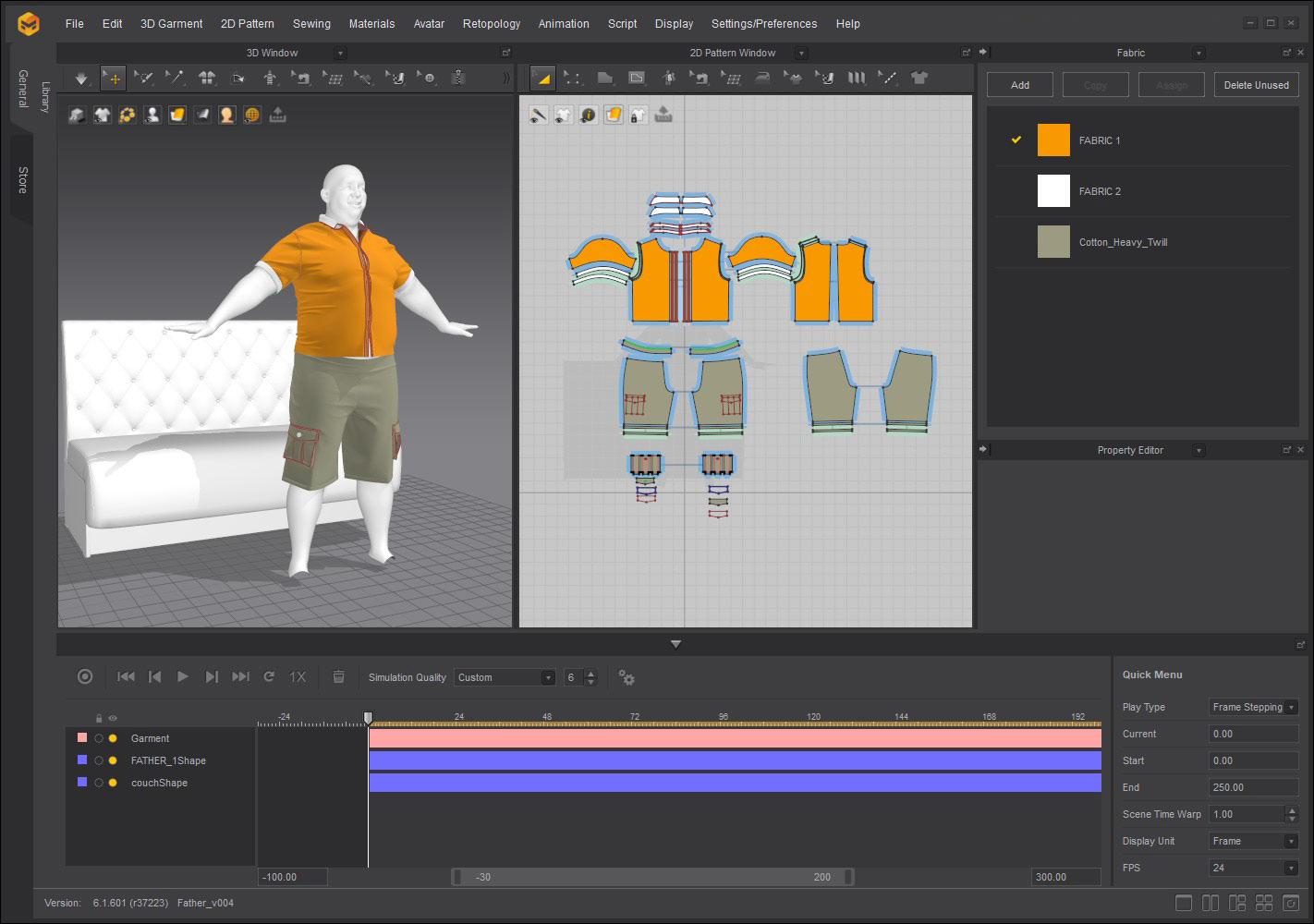
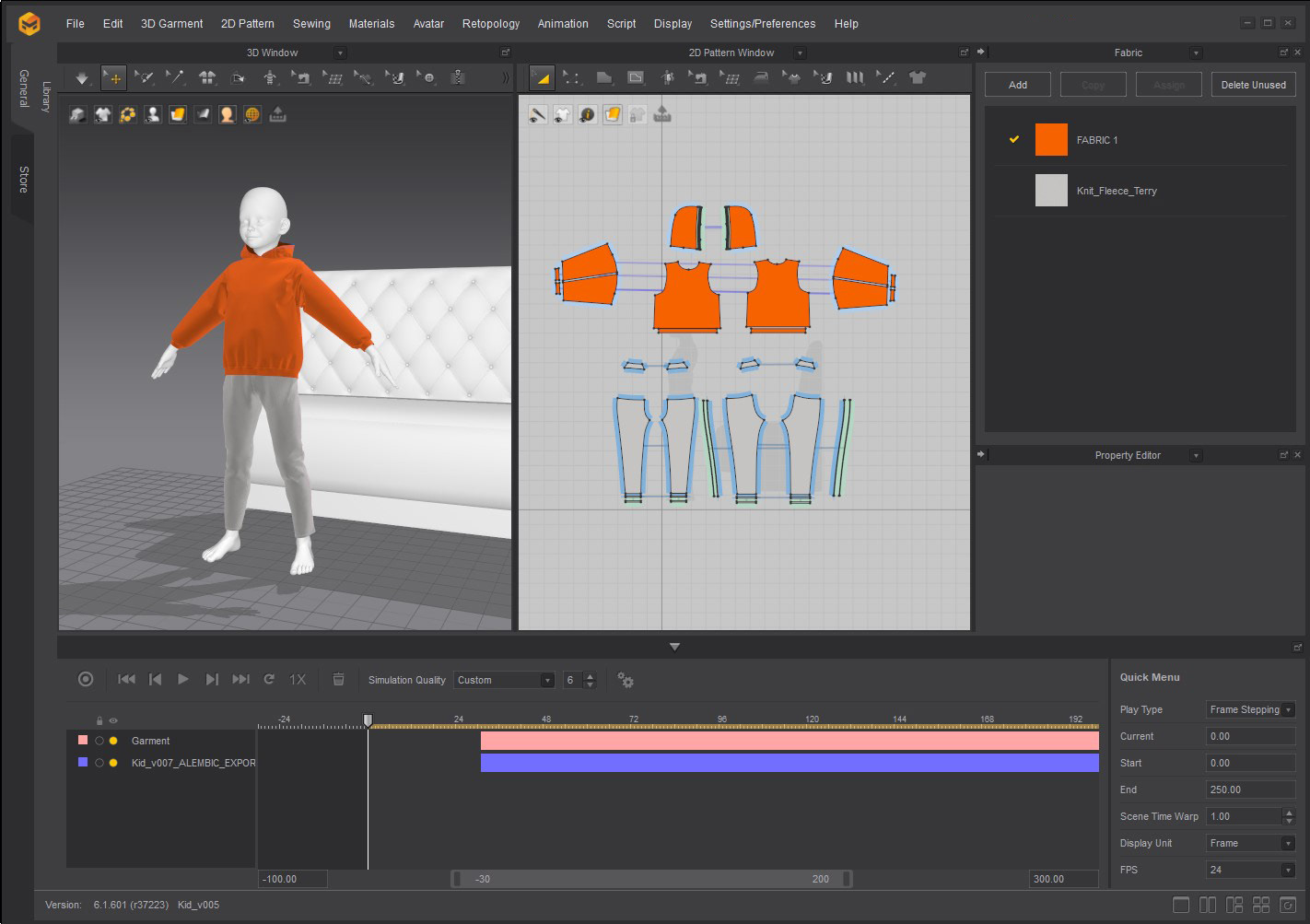
Clothes created and simmed in Marvelous Designer.


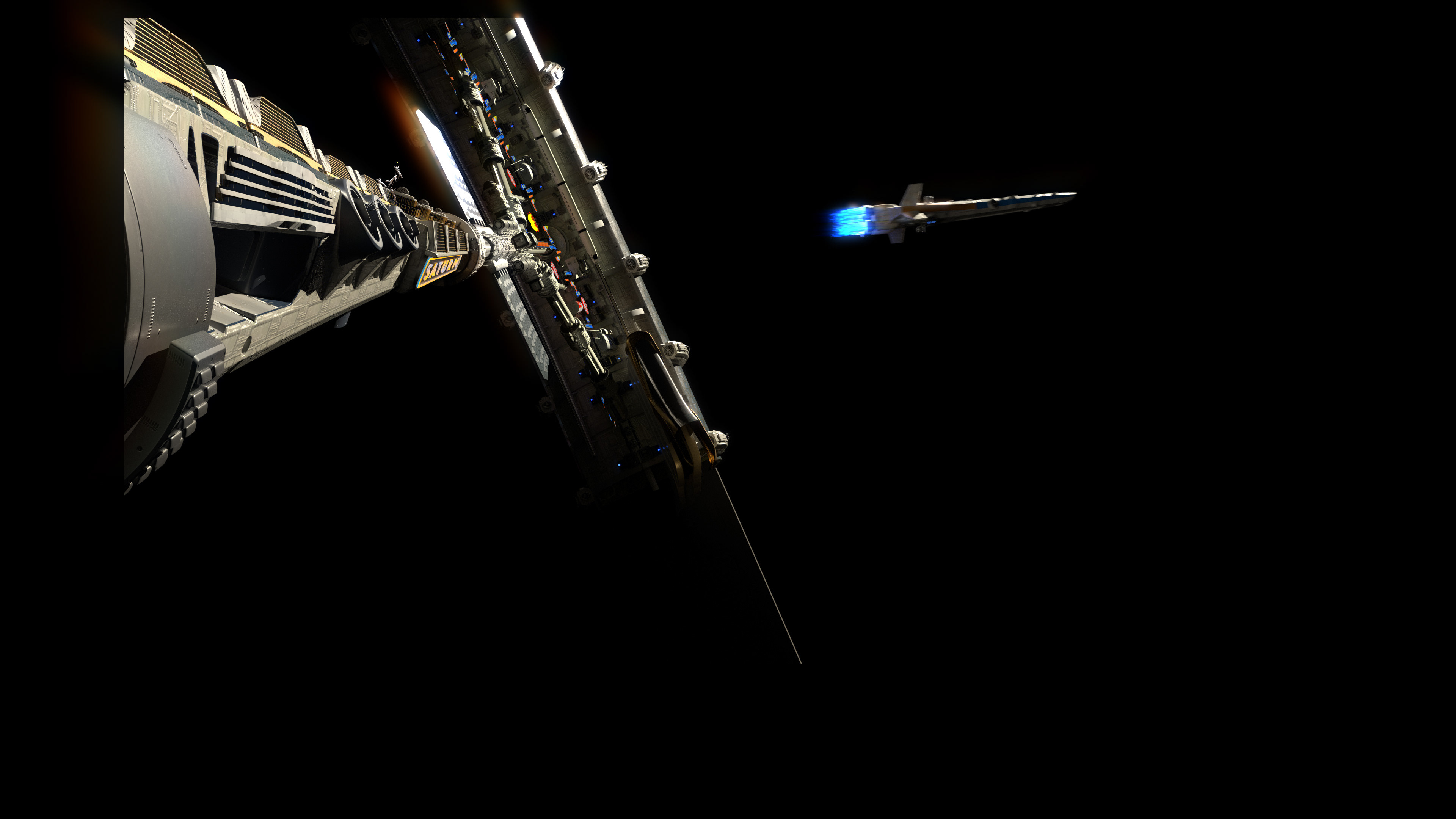
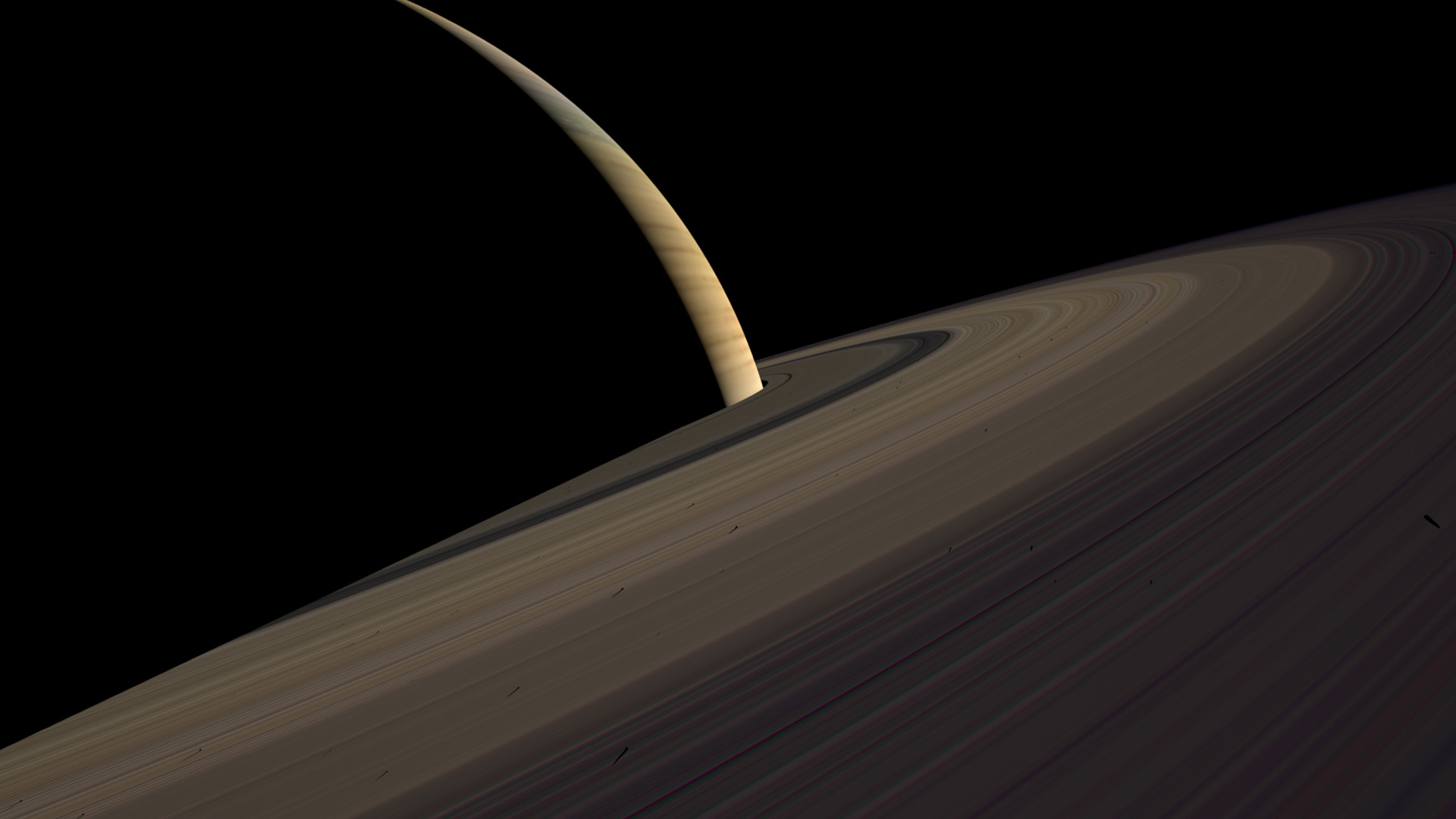
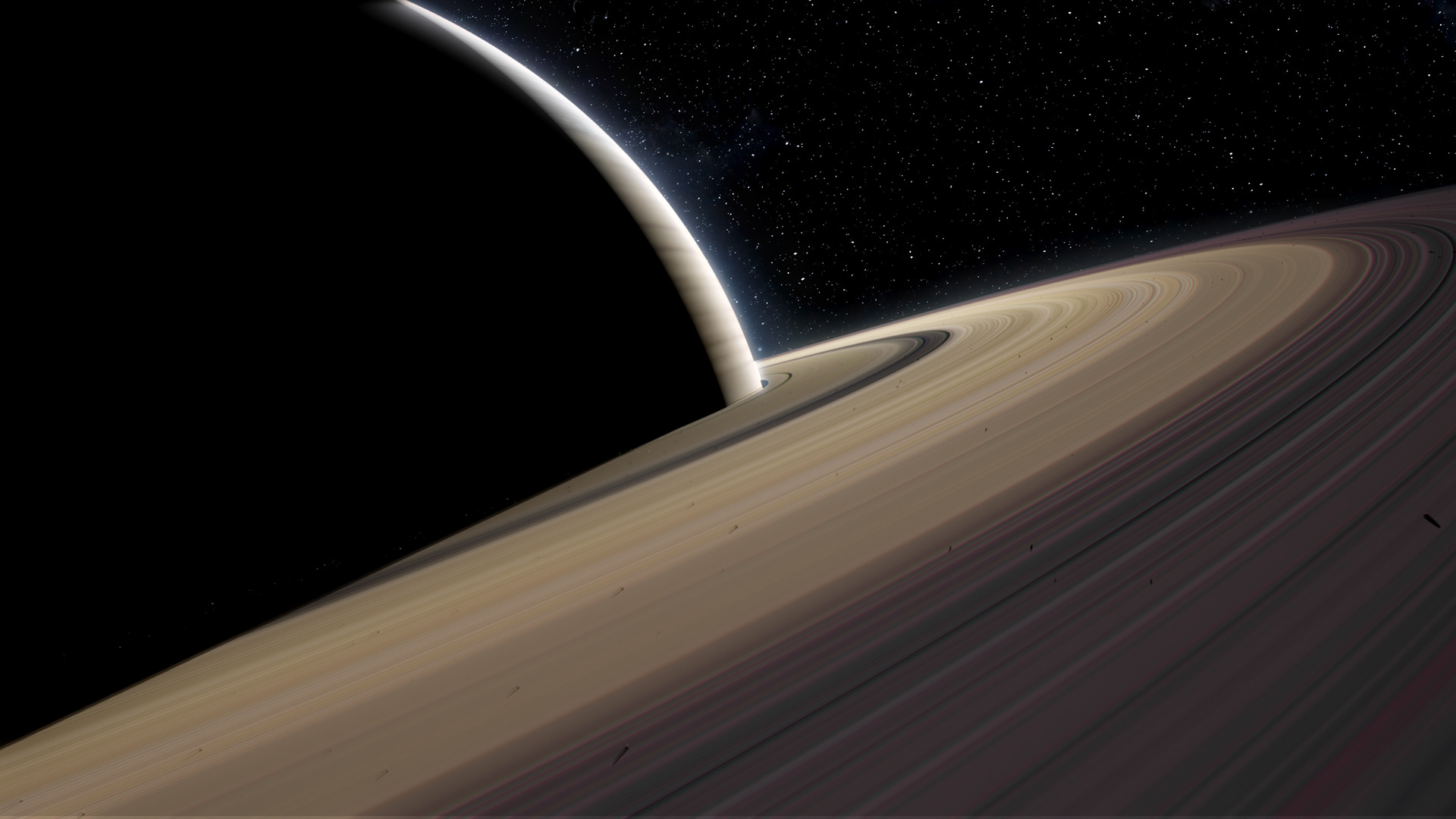
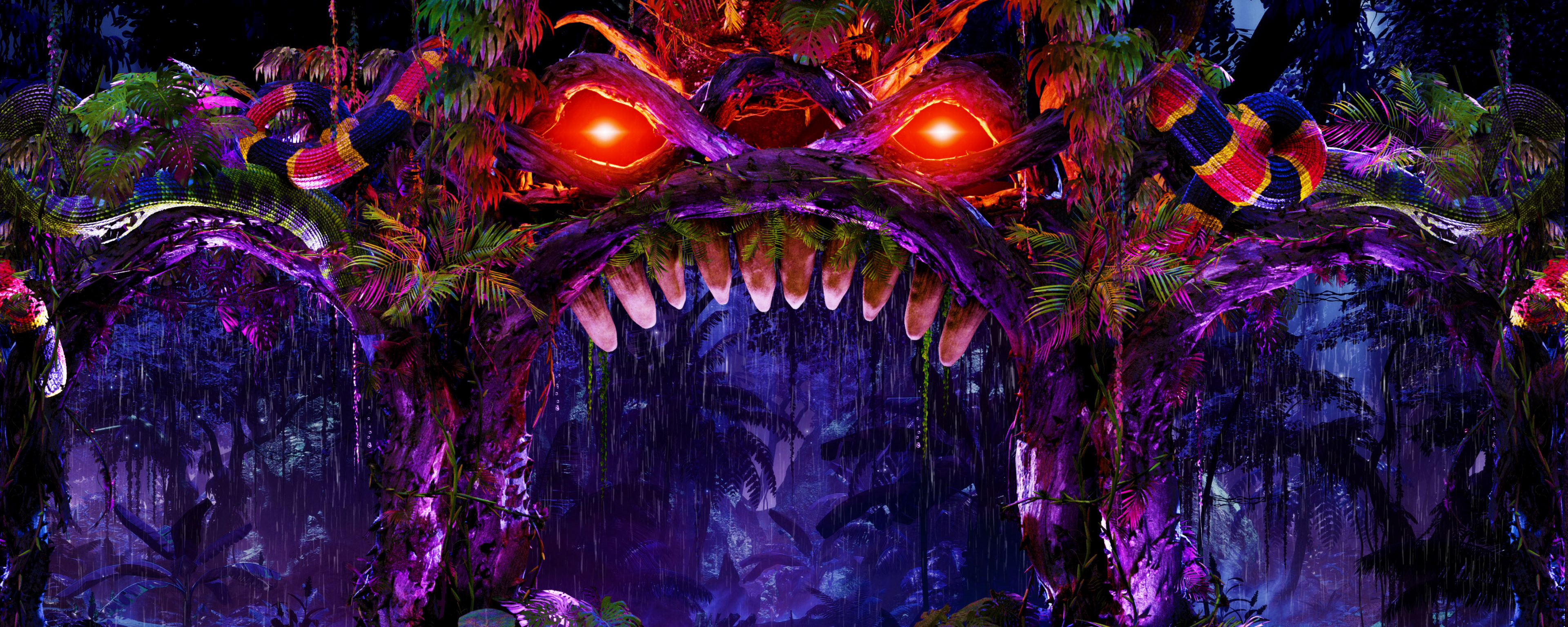
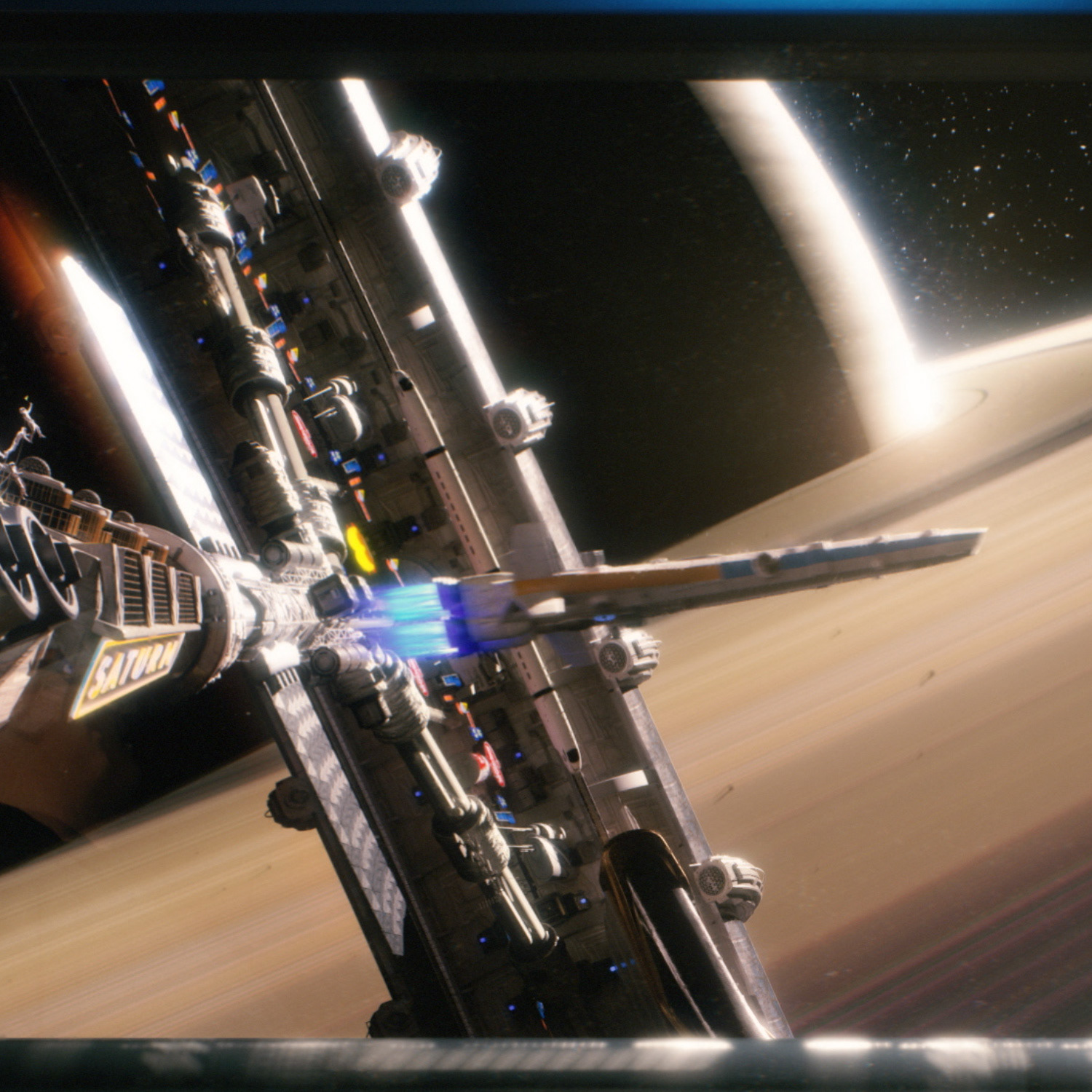
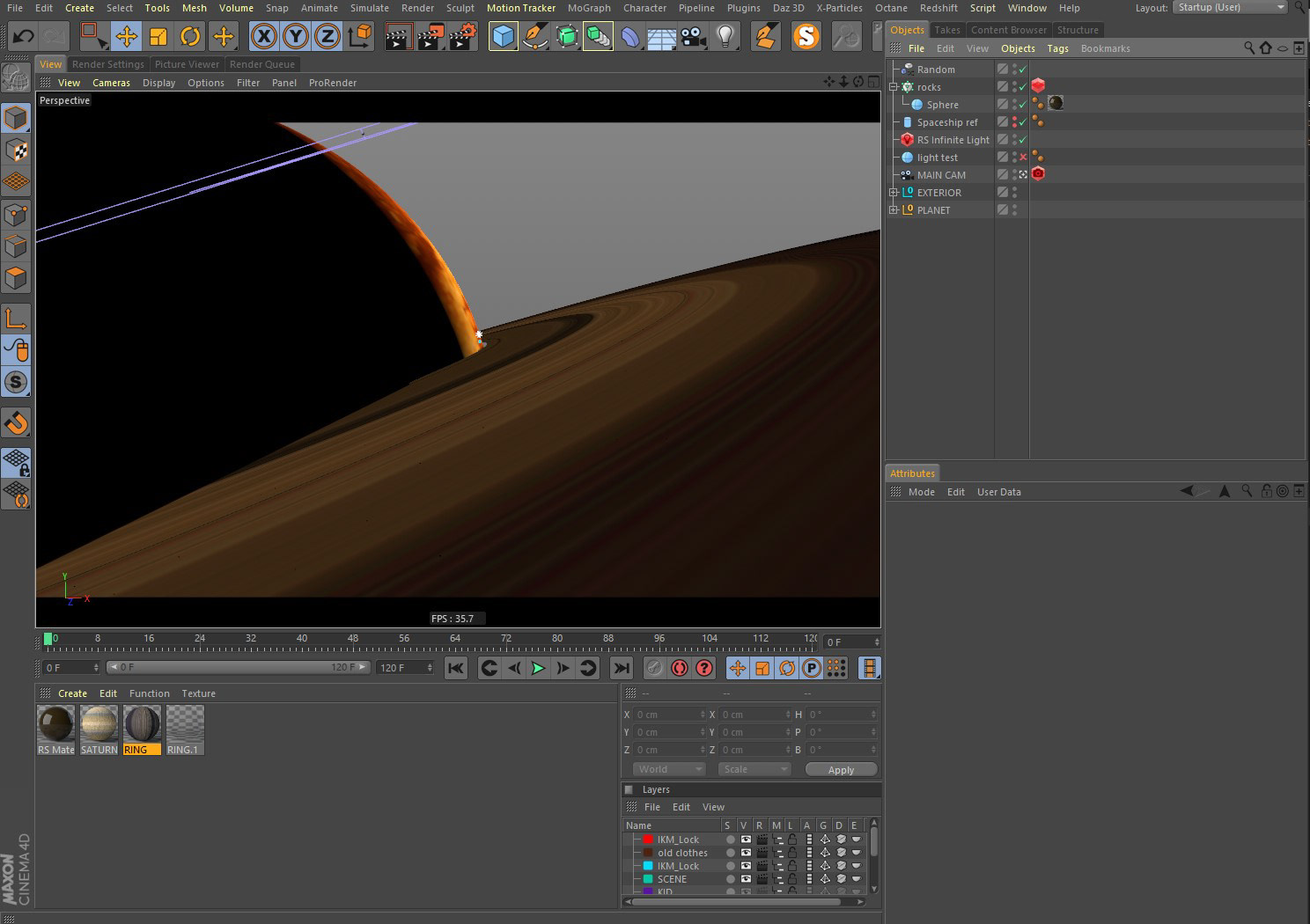
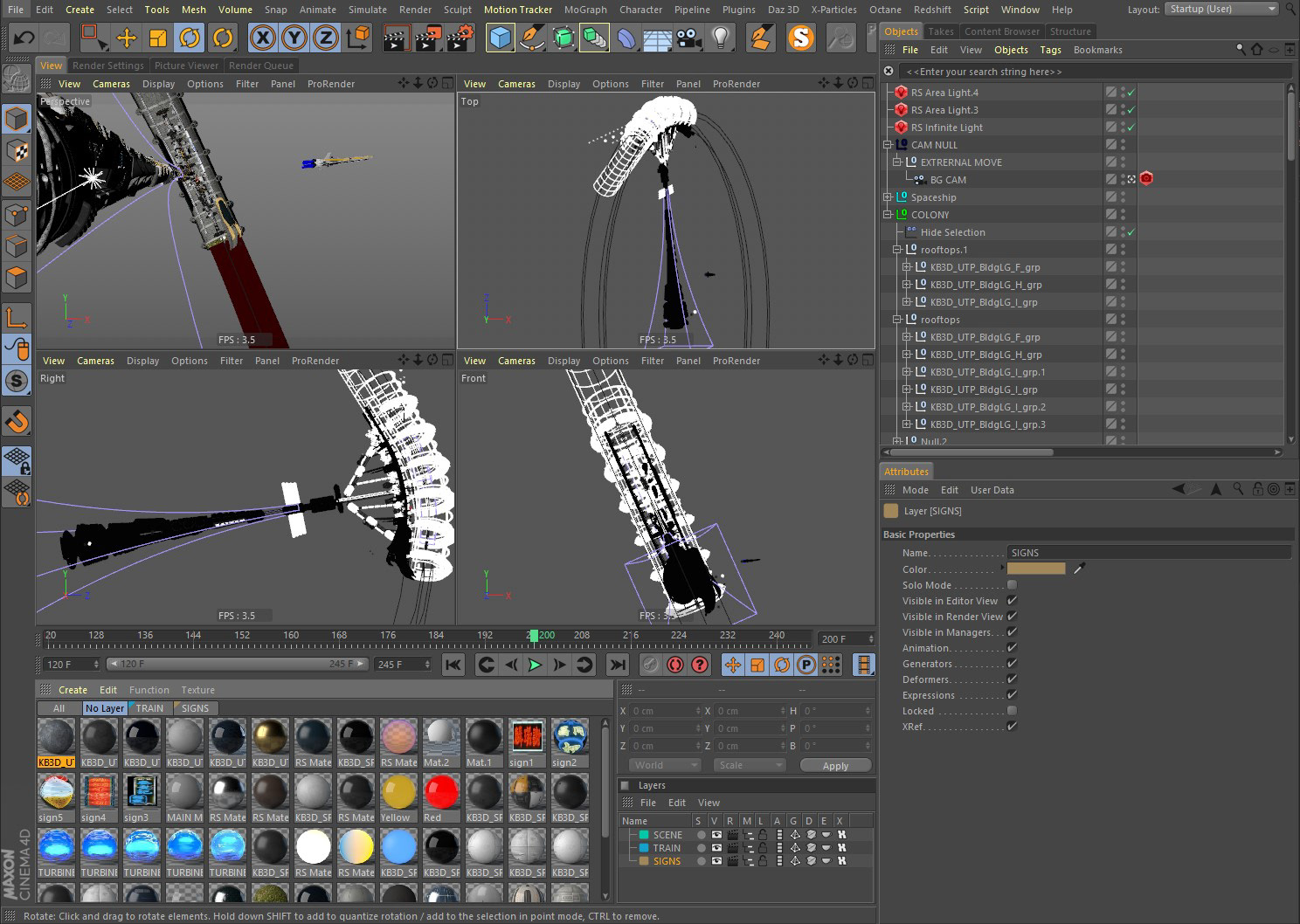
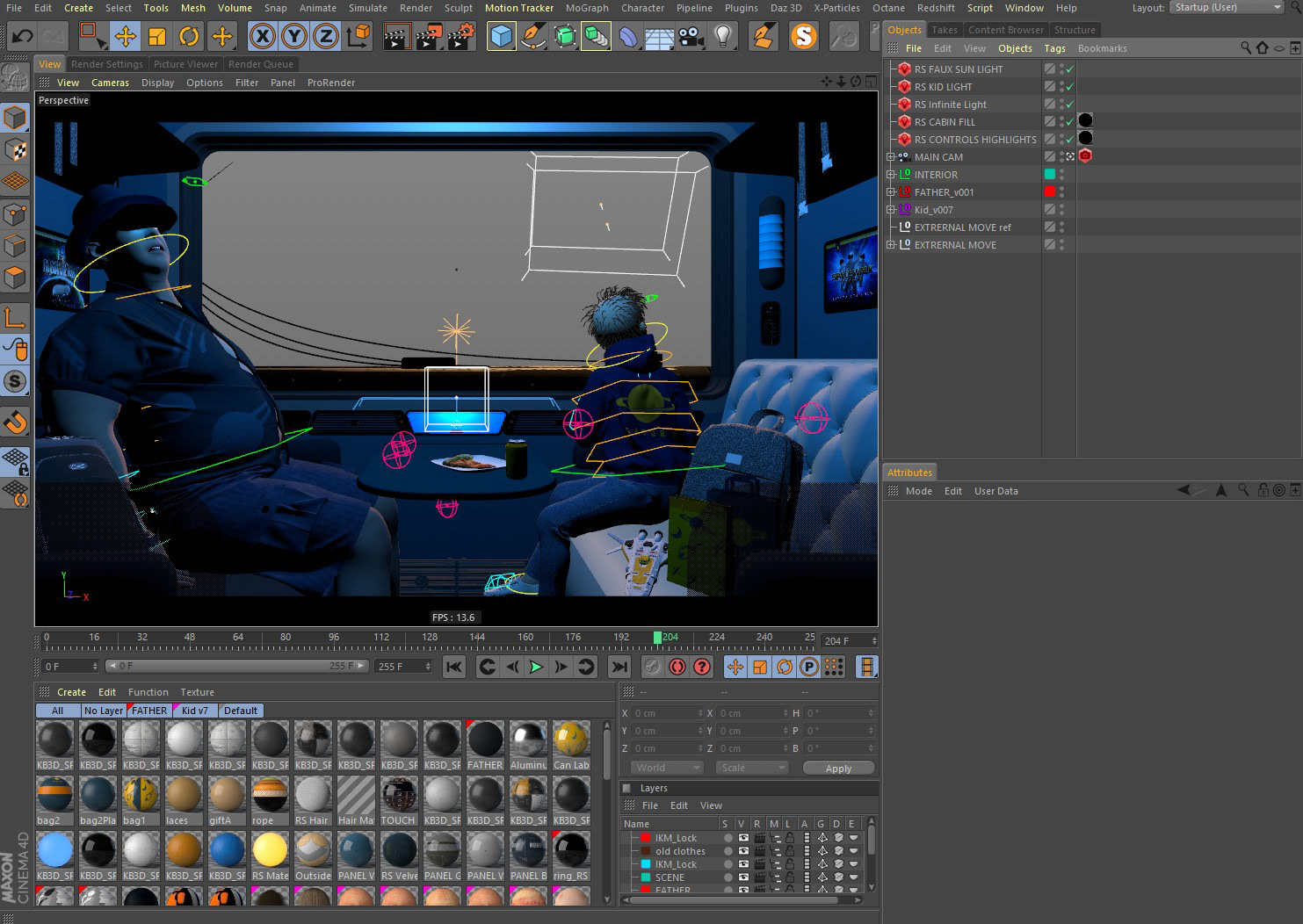
Scenes built in Cinema 4D and rendered with Redshift. I separated each element in to different project files so my scenes are easier to work with. It's all a mix of kitbashing and modelling.



I whipped up some advertisements to add to the scene.


Comped in After Effects, below are the raw renders and final comps for each of the elements.