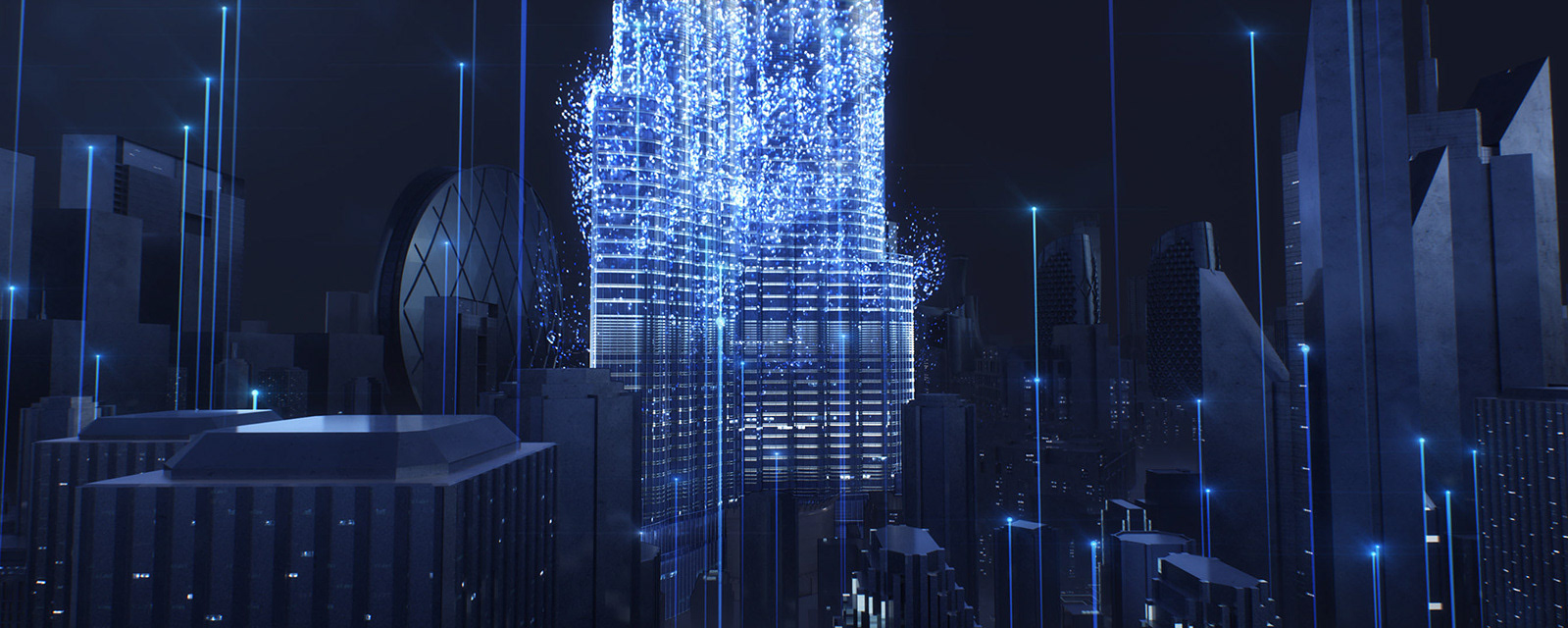
Created with Artists in Motion for Luna Park Sydney's Dream Circus, a 360-degree multi-sensory theatrical production. The projection surface spans three walls, LED screens, a scrim layer and the roof and floor. This is from the evil magician scene where he turns the room in to a wild jungle.
Full project breakdown can be found on Artists in Motions website here.


The environments were built with a mixture of Unreal Engine, Cinema 4D, Redshift and After Effects. A lot of the elements were rendered in layers so I could be flexible with the layout, lighting and timings in After Effects, avoiding heavy 3D renders every time I got a timing or layout change.







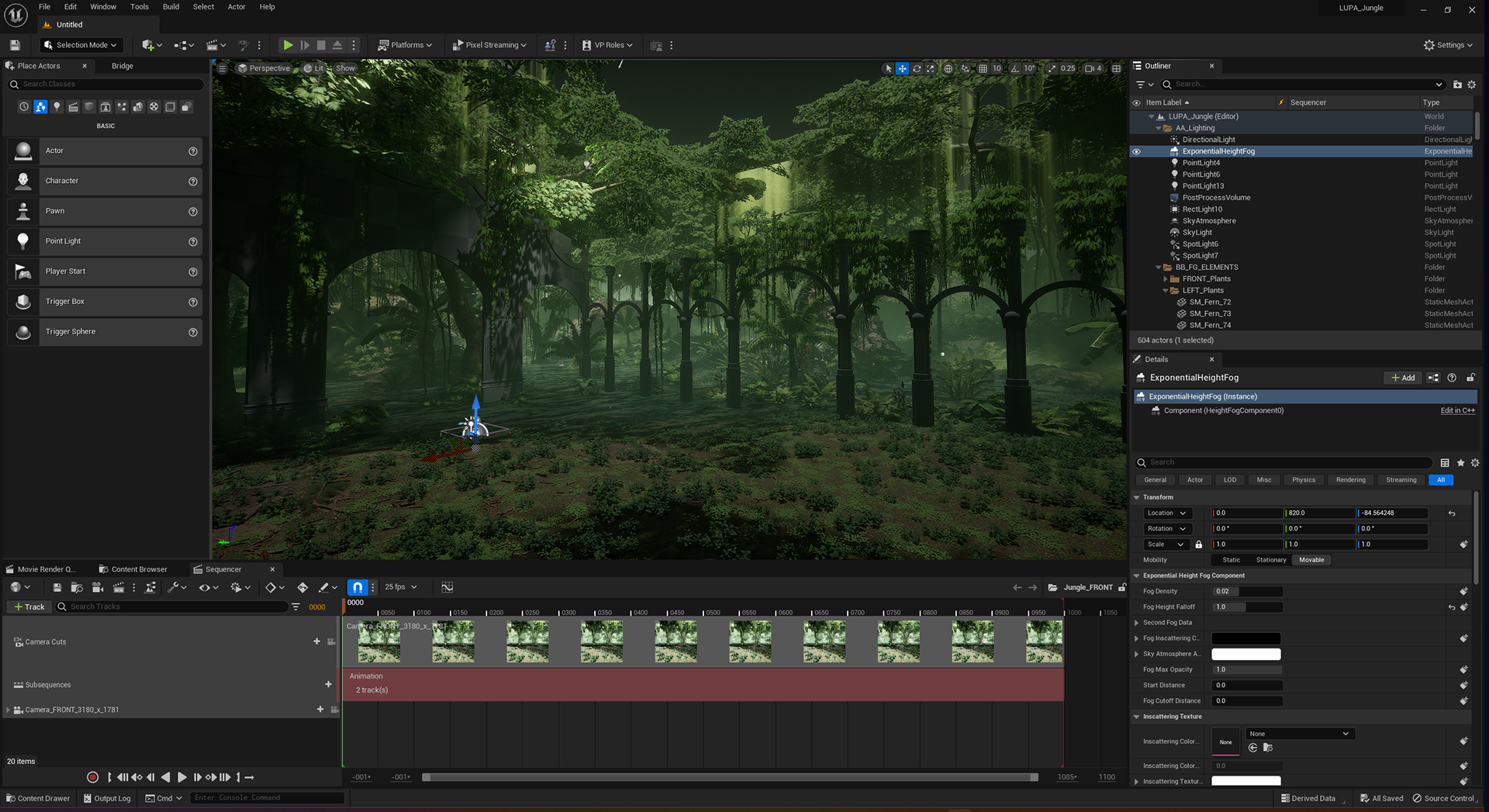
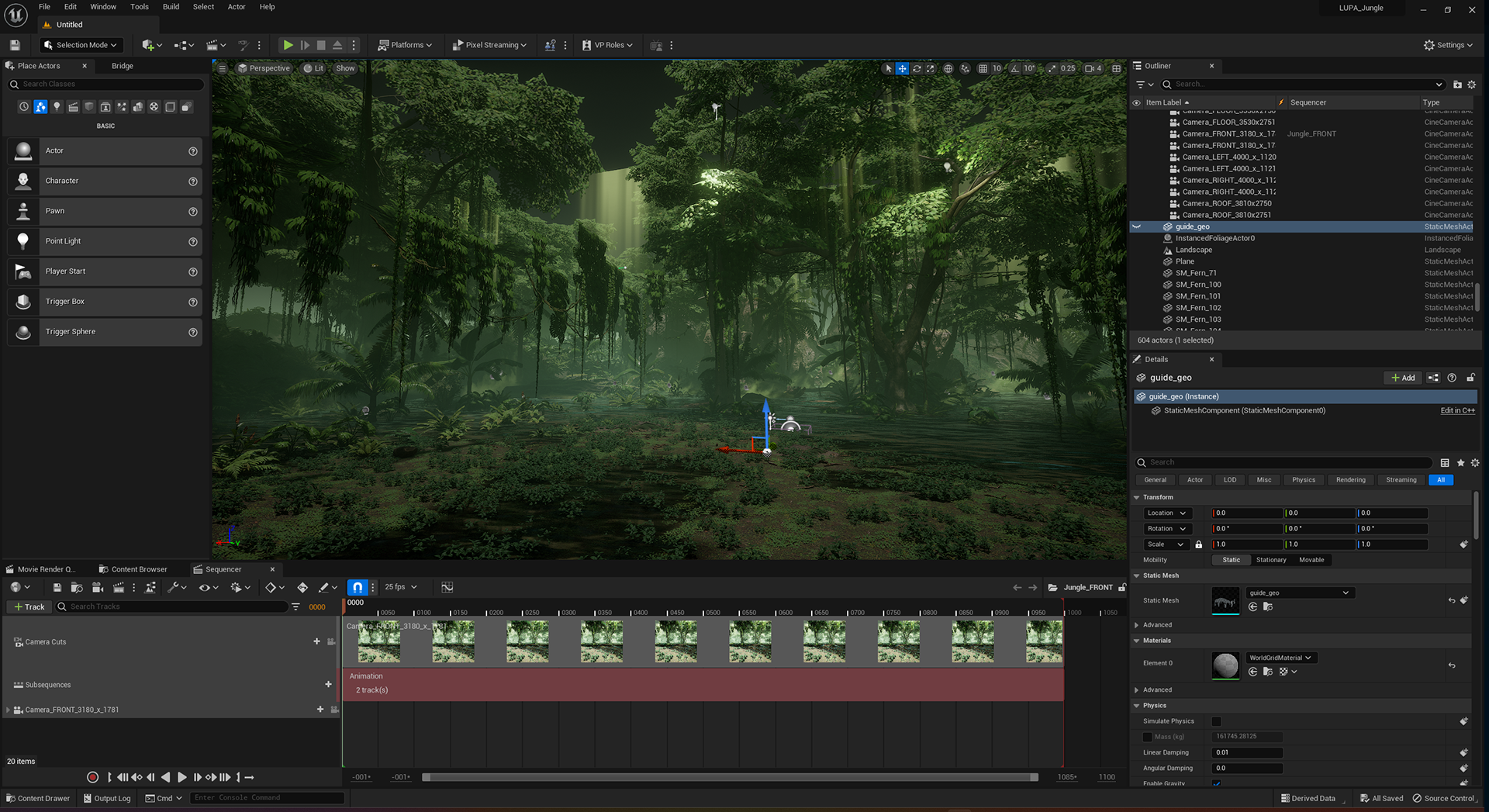
I created a few background plates using Unreal Engine. It was perfect for building large, detailed scenes with movement. I had to do the more complex animated stuff in Cinema 4D but Unreal was so fun and so quick to work with.





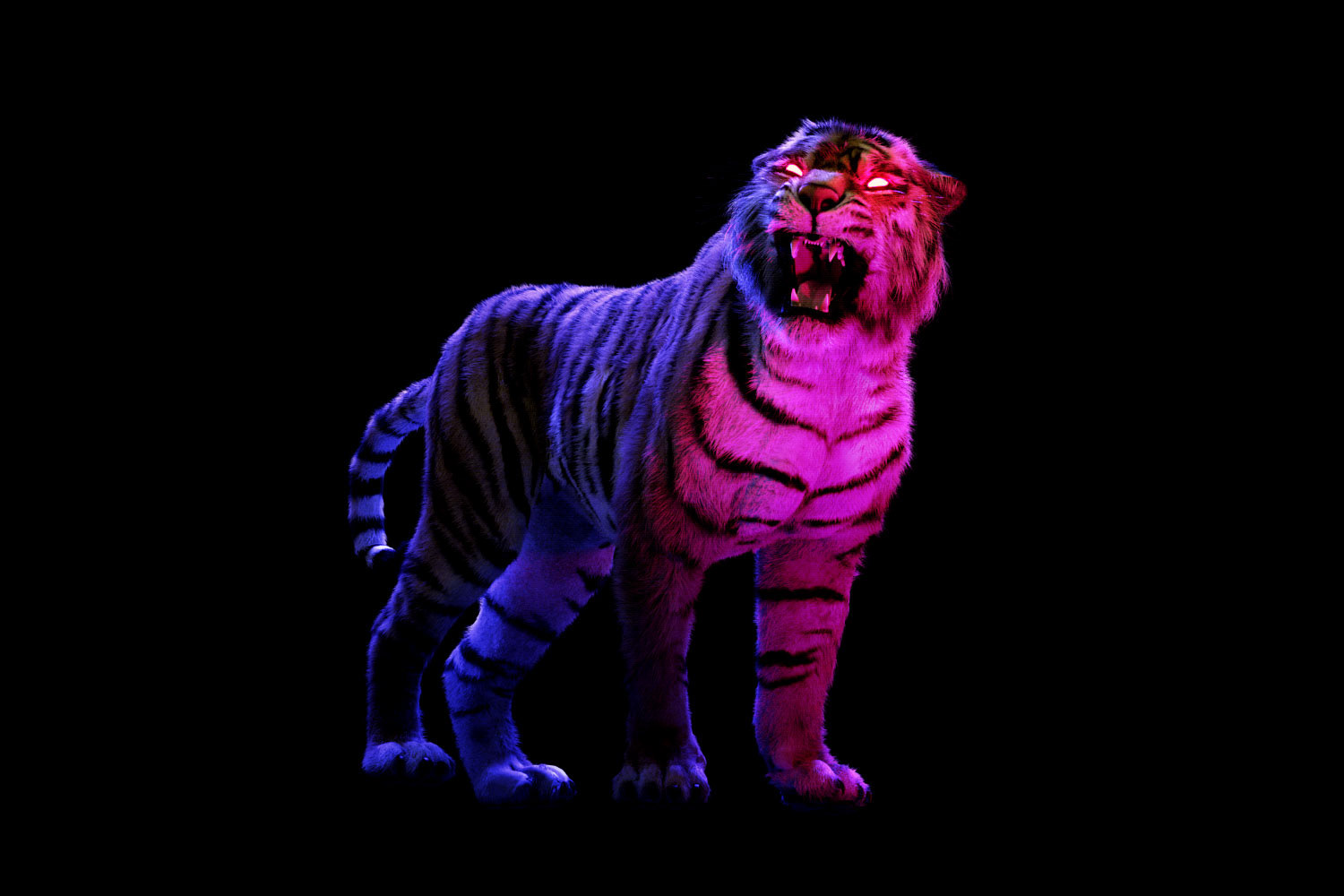
I received animated tigers which I groomed in Cinema 4D and Rendered with Redshift. I decided to render the lights in layers so I could have full control of the colors in After Effects.








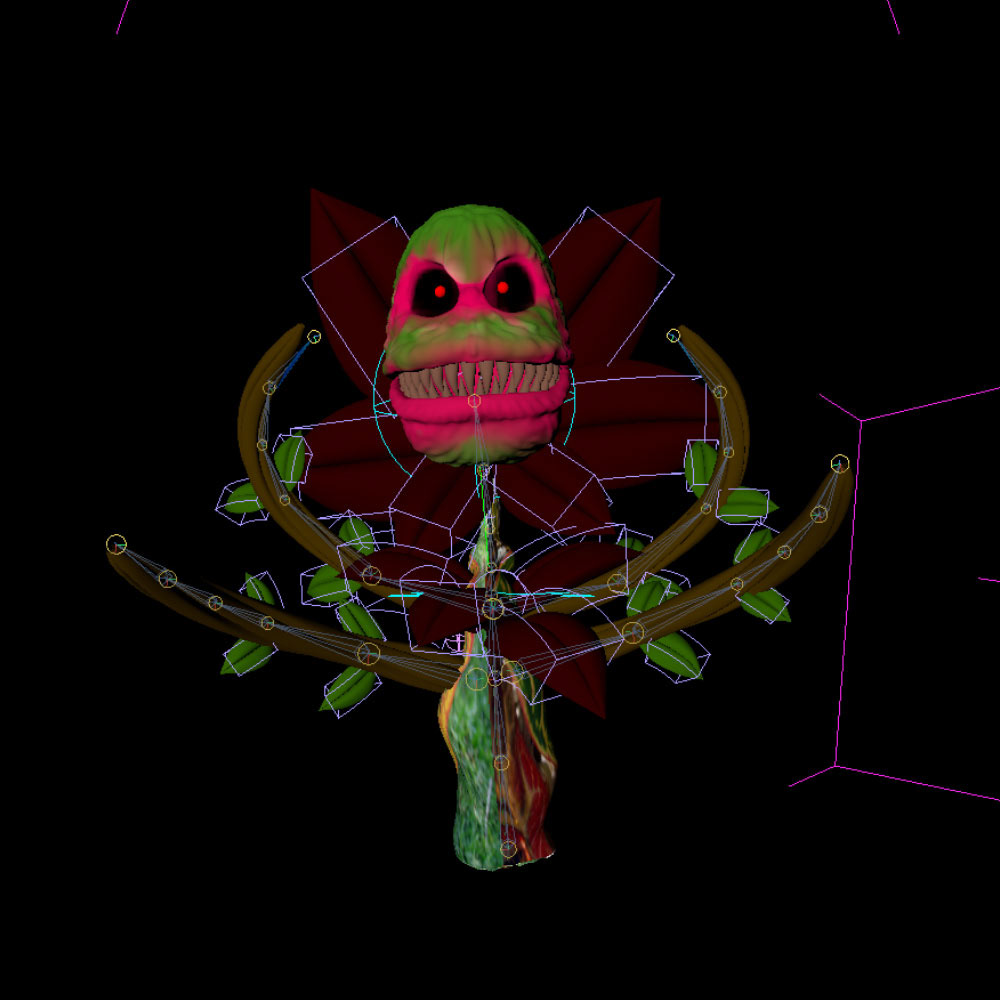
I also modelled, rigged and animated an evil, Little Shop of Horrors inspired plant. Rendering them individually so that I could sequence and lay them out in After Effects.


Overall it was a very challenging but very rewarding project. In the end creating a kit of assets that I could lay out and sequence in After Effects was a big help with an ever evolving show.